- mathjax是一个用于latex、mathml等表示法的开源javascript显示引擎,可在所有现代浏览器中工作。
- mathjax使用基于web的字体来生成高质量的排版,这种排版可以以全分辨率缩放和打印,这与包含在位图图像中的数学公式不同。使用mathjax,数学是基于文本的,而不是基于图像的,因此它可用于搜索引擎,这意味着可以搜索公式,就像搜索页面的文本一样。
- mathjax允许页面作者使用tex和latex符号编写公式。
- mathjax可以生成多种格式的输出,包括带有css样式的html或可缩放矢量图形(svg)图像。
在WordPress写数学类的文章时,MathJax-LaTex这个插件可以显示数学公示。虽然插件的名字中有LaTex,但实际上不仅仅可以用LaTex语法描述数学公式,还可用AsciiMath,以及MathML。
MathJax-LaTex插件依赖MathJax这个javascript开源工程。由于某些原因,MathJax默认的CDN往往不能正常工作,使用MathJax-LaTex默认配置有时不能正常显示。
为了解决这个问题,我们可以自己手动下载源码并安装到自己的服务器。这样,只要网站能打开,就能加载出公式。
方法如下:
- 首先到 https://github.com/mathjax/MathJax/archive/master.zip 下载一个副本
- 把zip包上传到自己的服务器,找一个目录解压缩
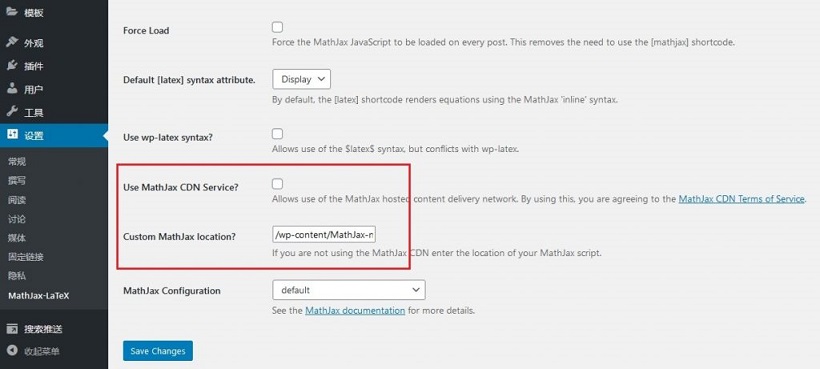
- 打开MathJax-LaTex的配置页面,如下图如示

- 去掉Use MathJax CDN Service 的勾,不要用MathJax自己的CDN;然后,在Custom MathJax location选项中填上自己的路径。假如刚才zip包MathJax解压缩到的目录是/wp-content,那么就填上/wp-content/MathJax-master/es5/tex-chtml.js
- 创建一篇文章,现在可以录入数学公式啦。注意,在录入公式之前,要输入[mathJax](J小写),这个标志的作用是让MathJax-LaTex插件加载显示数学公式相关的javascript代码
